Quel che piace delle estensioni di Firefox è la possibilità di trovare quasi tutto ciò che può tornare utile per semplificare il proprio lavoro. Facciamo, velocemente, un passo indietro…
Firefox Browser
Firefox, il web browser di Mozilla, negli anni si è guadagnato la sua fama di buon software per la sua semplicità e leggerezza, oltre al fatto di supportare a pieno gli standard web.

Dal suo primo rilascio ne è passata di acqua sotto i ponti e l’applicativo è migliorato sempre di più.
Sebbene oggi vi siano browser più veloci e moderni, come Chrome ed Edge (che si basano su Chromium), riesce ancora a mantenere una certa diffusione. Non si può dire lo stesso di altri browser (vedi Opera, col tempo è peggiorato…).
Personalmente utilizzo Edge come browser principale perché preferisco avere tutto sincronizzato con Windows e con i vari dispositivi. Non uso Chrome semplicemente perché non avrei alcun vantaggio nel sostituire un browser uguale già presente nel sistema operativo…
Tuttavia, in ufficio utilizzo ancora Firefox, in versione Developer portable.
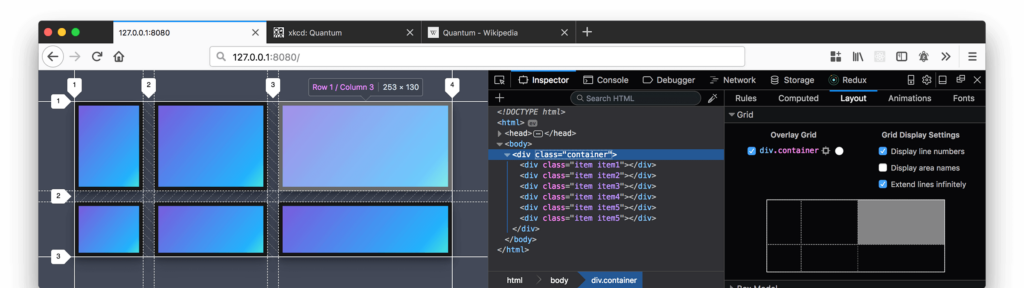
Firefox Developer Edition

La versione Developer è l’ideale per lo sviluppatore web: si tratta della versione standard con l’aggiunta di alcune funzionalità aggiuntive specifiche per lo sviluppo web. Per citarne alcune interessanti: CSS inattivo, debugger JavaScript, visualizzatore e modificatore griglie, un editor dei fonts, etc…
I componenti aggiuntivi indispensabili
Vediamo, adesso, quali sono le estensioni (o componenti aggiuntivi) che rendono la vita facile allo sviluppatore web. Ne esistono tantissime ma io, in quest’articolo, mi soffermerò su quelle che quotidianamente utilizzo e che rendono il mio lavoro più agevole e veloce.

Si tratta di un pratico e funzionale color picker attraverso il quale potremo individuare qualsiasi colore presente nella pagina web semplicemente utilizzando lo strumento contagocce per posizionarci su di esso.
Il risultato ottenuto sarà il codice esadecimale del colore oppure il suo equivalente in RGB.

Allo stesso modo del precedente, grazie ad un selettore da posizionare su un testo potremo ottenere tutte le informazioni necessarie sul tipo di fonts utilizzato.

È un semplice, piccolo e pratico righello che possiamo utilizzare per misurare, in pixel, un’area dello schermo. È possibile creare la propria area personalizzata grazie alla possibilità di disegno che offre sullo schermo.

Consente di catturare screenshot delle pagine web, intere o solo per la porzione visibile. Un valido sostituto dell’applicazione ritaglio di Windows grazie alla velocità di utilizzo: basta un click per catturare lo screenshot e salvarlo in jpeg sul pc.

Consente di modificare l’user-agent predefinito del browser con uno personalizzato: utile per simulare i comportamenti differenti dei siti web in base ai differenti dispositivi.

Piccola e leggera estensione che non fa altro che eliminare completamente la cache del browser. Qualsiasi sviluppatore web non può farne a meno. La cache è, spesso, responsabile del non funzionamento delle pagine web: non svuotandola, non si visualizzano le ultime modifiche 🙂

Si tratta di un estensioni di Firefox che aggiunge una nuova toolbar che racchiude tantissimi strumenti per ottenere informazioni sugli elementi della pagina web. Dalla possibilità di disattivare le regole del CSS, al recupero di tutte le informazioni sui DOM oppure la visualizzazione a video di tutti i div. Indispensabile!

Una pratica estensione che consente di visualizzare un file JSON nel browser, strutturato e formattato per una semplice visualizzazione.

Grazie a questo componente è possibile creare, modificare ed eliminare i cookie della pagina web che si sta visitano.

Tutte le informazioni necessaria sul dominio web che si sta visitando: località, DNS, whois, routing, blacklist, ASN, e tantissime altre informazioni.
Ok, ma sono davvero indispensabili?
Ovviamente no! Tutto ciò che fanno queste estensioni di Firefox sono replicabili manualmente e/o attraverso tool e servizi online. La scelta di utilizzare dei componenti aggiuntivi nel browser è data dalla velocità di utilizzo.
Avere uno strumento a portata di mano è preferibile rispetto a doverlo ogni volta recuperare: un po’ come se si ha la stampante vicino al PC oppure no. Averla vicino, evita di doversi alzare ogni volta per recuperare i fogli!
Nella programmazione il tempo recuperato, evitando giri inutili, è importante. Meno tempo si impiega per far le cose, più tempo si dedica ad altro. 🙂