Visual FoxPro è un linguaggio di programmazione, oramai non più in produzione, ma che viene ancora largamente usato per lo sviluppo di applicativi desktop per ambienti Windows: specialmente i software gestionali. Nonostante Microsoft abbia cessato il supporto ufficiale nel 2015, vi è ancora una grande comunità di utilizzatori e sviluppatori che continuano ad utilizzarlo e a migliorarlo.
In quest’articolo vi illustrerò ActiveVFP (o AVFP): un progetto gratuito ed Open Source che ci consente di utilizzare il codice Visual FoxPro per lo sviluppo di applicativi web.
Vediamo, quindi, di cosa abbiamo bisogno…
Requisiti
Tralasciando il requisito fondamente, ovvero saper programmare in FoxPro, vi sono alcuni requisiti necessari per poter sviluppare un buon progetto. Necessitate, quindi, di:
- Saper creare una pagina web con HTML e CSS.
- Server Windows con servizio web IIS.
- Componente ASP e ASP.NET
Fine. Sembra assurdo ma per utilizzare quest’ambiente bastano solo queste due cose. Vediamo, adesso, passo passo come fare per installare, configurare ed iniziare lo sviluppo con questa semplice soluzione.
Download file necessari
Quello di cui abbiamo bisogno per iniziare sono i file di AVFP che possiamo scaricare direttamente dal repository ufficiale su GitHub: clicca qui.
Sono presenti due versioni: la 5.53 e la 6.03. La prima è la versione standard, la seconda include alcune nuove funzionalità integrate grazie alla collaborazione dell’intera community, tra cui un nuovo framework MVC.
Prendete pure quella che preferite; generalmente io utilizzo la versione 6.03 anche se con qualche personalizzazione realizzata da me…
Il file che scaricate è un archivio compresso contenente il progetto Visual FoxPro. E’ necessario compilarlo per la generazione della libreria che si occupa di interpretare il codice FoxPro e di elaborarlo nel browser.
Se, invece, preferite saltare questo passaggio, potete scaricare direttamente l’ambiente completo di esempio da qui. Questo file completo, sarà quello a cui in questa guida verrà fatto riferimento per l’installazione.
Installare IIS
Qualunque sia il sistema operativo Windows in uso (Desktop o Server), il procedimento di installazione è uguale. Per prima cosa è necessario andare in Pannello di controllo ed aprire l’applicazione Programmi e funzionalità (da Windows Vista in poi) oppure Installazione applicazioni (per Windows XP e sistemi meno recenti).
Dalla finestra che si apre è necessario scegliere la voce Attivazione o disattivazione delle funzionalità Windows (per Windows Vista e successivi) oppure Installazione componenti di Windows (per Windows XP e sistemi meno recenti). La scelta di quest’opzione mostrerà a video una nuova finestra in cui poter scegliere, spuntando le varie voci presenti, i componenti ed i servizi da attivare.
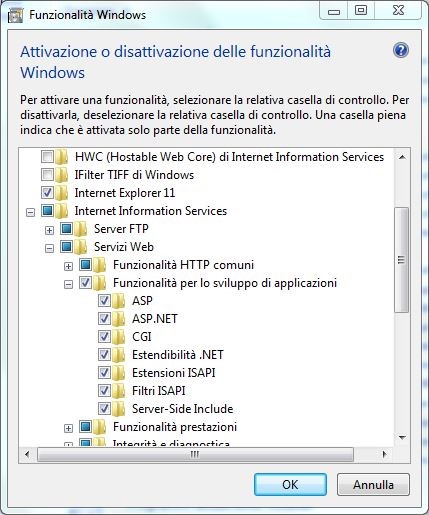
Dall’elenco, individuate il seguente servizio: Internet Information Services, cliccate sul tasto “+” ai lati per espandere il ramo e fate lo stesso anche per la sottovoce Servizi Web. Adesso che avete piena visione dei servizi web, identificate e spuntate la voce Funzionalità per lo sviluppo di applicazioni, assicurandovi che siano selezionate tutte le sue sottovoci. Quelle importanti e necessarie al corretto funzionamento della nostra applicazione web sono: ASP ed ASP.NET ma è meglio includere anche le altre per evitare problemi con la gestione delle sessioni del browser, dei reindirizzamenti etc.. Di seguito vi illustriamo, nella figura seguente, come dovrà presentarsi la vostra finestra Funzionalità Windows:

Una volta che avrete selezionato tutte le voci necessarie, è sufficiente cliccare sul tasto OK per confermare l’installazione del servizio IIS. Tuttavia, in alcune installazioni di Windows, potrebbe essere necessario inserire il disco del sistema operativo installato per completare l’installazione dei servizi aggiuntivi.
Procedura necessaria solo per Windows XP, Windows Server 2003 e precedenti
Se disponete di un sistema operativo successivo a Windows XP o Windows Server 2003 potete saltare questa parte e proseguire con la lettura, altrimenti è strettamente necessario continuare la lettura.
Le versioni precedenti a Windows Vista non includono il supporto ad ASP ed ASP.NET all’interno del servizio IIS. Diventa, quindi, necessario provvedere all’installazione e alla configurazione manualmente.
Il supporto ad ASP ed ASP.NET viene installato mediante il pacchetto .NET Framework 2.0. Potete verificare la presenza di questo software sul vostro computer controllando la presenza della cartella:
C:\windows\microsoft.net\Framework\cartella_con_versione
Se la cartella è presente, possedete già l’insieme di librerie rilasciate da Microsoft. Se, invece, non è presente bisogna installare quest’applicativo scaricandolo dal sito ufficiale di Microsoft. Di seguito il link al download del setup:
Il collegamento scritto sopra vi reindirizzerà direttamente alla pagina di download del .NET Framework 3.5, che include anche la versione 1.0 e 2.0 delle librerie necessarie. Dopo aver effettuato il download, installate l’applicazione.
Solo dopo che l’applicazione sarà presente sul vostro computer si potrà passare alla configurazione di ASP e ASP.NET. Per configurare questi servizi bisogna andare nella seguente directory:
C:\windows\microsoft.net\Framework\cartella_con_versione
Adesso che la cartella esiste, eseguite il file aspnet_regiis.exe con parametro –i (è possibile farlo dal prompt dei comandi). Questo comando provvede all’installazione di ASP e ASP.NET all’interno di IIS.
A procedura ultimata, potrete accertarvi dell’installazione in due modi:
- Verificate la presenza della cartella “inetput” nell’unità locale del sistema operativo
- Andate in Pannello di controllo, poi Strumenti di Amministrazione ed eseguite Gestione Internet Information Services (IIS). Se l’applicativo si apre ed il server è attivo, vuol dire che l’installazione è avvenuta correttamente.
Verificare che il server IIS sia attivo e funzionante
Ora che vi siete accertati che l’installazione è stata effettuata senza problemi, effettuate un ulteriore prova e visitate il seguente indirizzo web:
Se il servizio è configurato correttamente, vedrete la seguente immagine:

L’immagine può variare a seconda della versione di IIS in uso…
Se anche questa verifica è andata a buon fine, potete proseguire con la guida per l’installazione dell’applicazione web, altrimenti ripetete i passaggi precedenti.
Installazione applicativo AVFP
Per l’installazione della nostra applicazione web è sufficiente estrarre il contenuto del file compresso, cquello completo che vi ho linkato poco sopra, all’interno di una cartella del vostro PC. Per comodità, io utilizzo una struttura del genere:
C:\vfpweb\app1\
Dove app1 è la directory del progetto corrente a cui sto lavorando.
Dopo aver copiato i file in questa directory è necessario impostare i permessi di lettura/scrittura per il gruppo IIS_IUSRS.
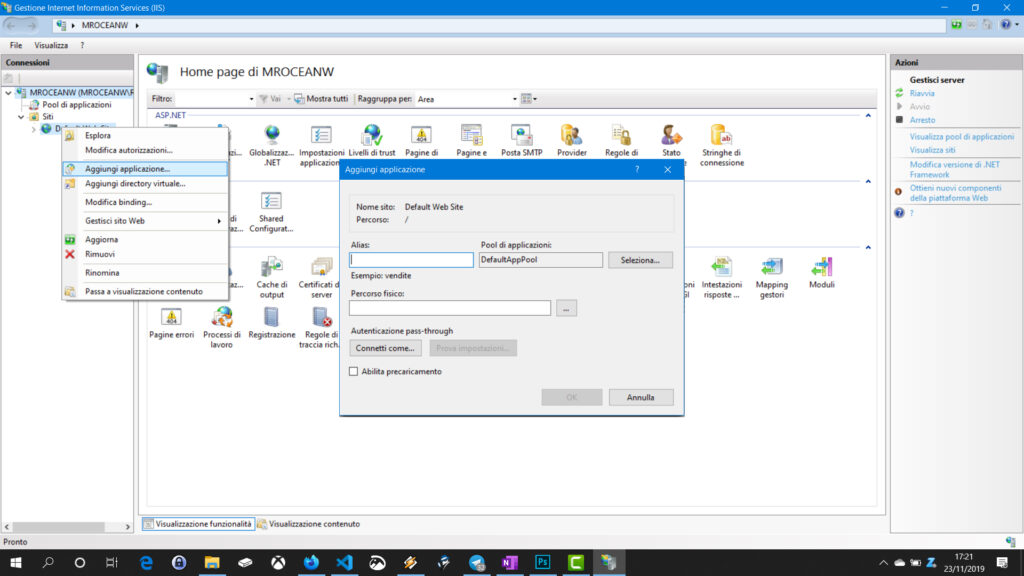
L’ultima operazione da effettuare è quella di aggiungere, all’interno di IIS, un nuovo sito web all’interno di Default_WebSite

Impostate un alias per l’accesso a questo sito (ad esempio test), selezionate la famiglia di framework da utilizzare e utente con i permessi completi per evitare problemi di accesso ai file.
Adesso che il sito è stato aggiunto nel pannello di IIS, per renderlo operativo bisogna eseguire un piccolo comando tramite il prompt dei comandi. Eseguitelo come amministratore, e digitate la seguente stringa:
%systemroot%\system32\inetsrv\APPCMD set apppool /apppool.name: "DefaultAppPool" /enable32bitapponwin64:true
Quest’operazione è necessaria solo una volta. Se invece di aggiungere una directory virtuale aggiungete un nuovo sito, dovrete ripetere il comando specificando l’AppPool che, nel caso, è il nome del sito aggiunto in IIS. Il motivo per cui viene eseguito questo comando è semplice: i sistemi operativi Windows a 64 bit richiedono l’abilitazione di operatività a 32 bit per IIS via IIS Manager.
La sintassi
La sintassi, come ogni pagina web, è HTML e CSS di base con l’aggiunta di codice FoxPro per la parte dinamica. Come per qualsiasi altro linguaggio, anche qui è necessario utilizzare un tag di inizio ed uno di fine ove racchiudere il codice.
I tag usati per AVFP sono gli stessi di ASP, ovvero <% e %>
Quindi, una semplice assegnazione di variabile, può essere definita in questo modo:
<% nome = "Renato" %>
Vi sono, tuttavia, alcuni oggetti del framework che ci consentono di recuperare dati tra pagine web (ad esempio le richieste in POST e GET dei form) e di gestire la sessione del browser. Ad esempio:
- oRequest.Form(“nome”) : recupera l’informazione ricevuta da un modulo in POST
- oRequest.QueryString(“nome”) : recupera l’informazione ricevuta via GET
- oSession.value(“id”) : recupera il valore memorizzato nella variabile di sessione, del browser, con identificativo id.
Visualizzare la prima pagina web
Terminata la configurazione, possiamo caricare la pagina iniziale dell’applicativo navigando verso l’indirizzo web:
Se non visualizzate errori, avete davanti il progetto di esempio di AVFP con alcune pagine web e la possibilità di visualizzare il sorgente con cui esse sono state costruite in HTML e VFP. Adesso, possiamo divertirci ed apprendere qualcosina in più su come realizzare un progetto nostro!
File necessari per il framework AVFP
Dal pacchetto scaricato potete cancellare tutti i file presenti nella radice principale, facendo attenzione a lasciare almeno questi file:
- activevfp.dll
- activevfp.dll.manifest
- msvcr71.dll
- vfp9renu.dll
- vfp9t.dll
- web.config
- webapp.manifest
Per le directory, invece, dovete lasciare queste qui:
- bin
- data (ma potete cancellare il suo contenuto)
- prg
- reports
- temp
Adesso che avete fatto un po’ di pulizia, possiamo iniziare il nostro sviluppo web. Vediamo, quindi, come è strutturato il framework e come poter creare una prima pagina web con HTML e codice FoxPro.
Come funziona?
Il funzionamento è semplice:

- Il browser effettua la richiesta al server web IIS
- Il server web, tramite ASP.NET, richiama la libreria ActiveVFP.dll
- La libreria di AVFP si occupa di gestire i prg, i templates e i thread o qualsiasi altra cosa noi immettiamo sotto forma di codice Visual FoxPro.
Il framework di AVFP
L’intero framework è racchiuso nella libreria activevfp.dll ove vi sono oggetti, metodi e procedure standard che possono essere utilizzate per interfacciarsi con la parte web. All’interno della cartella PRG, invece, sono presenti dei file che vengono eseguiti in runtime.
L’unico file importante è main.prg e grazie ad esso possiamo personalizzare quello che accade quando la pagina web viene chiamata e al quale possiamo, sicuramente necessario, accodare nuove procedure e funzioni.
La procedura AVFPInit è quella che viene sempre richiamata ogni volta che viene caricata una pagina realizzata con AVFP. Al suo interno, solitamente, viene definito il percorso degli archivi. Essendo codice Visual FoxPro, gli archivi possono essere sia file DBF che database mySQL, SQL Server etc..
Inizialmente restiamo fedeli a file DBF, tralasciando varie configurazioni di connettori… Andremo, quindi, a configurare i percorsi delle nostre tabelle in questa funzione e precisamente assegnandoli alla proprietà DataPath, come segue:
oProp.DataPath = oProp.AppStartPath + [/data/cartella_con_dbf/]
oProp è un oggetto pubblico che racchiude varie proprietà che possiamo utilizzare all’interno del nostro progetto web. Nell’esempio sopra illustrato, la proprietà DataPath memorizza il percorso degli archivi, mentre la proprietà AppStartPath include il percorso radice del nostro applicativo web. Nel nostro caso, si riferisce a “C:\vfpweb\app1\”. Essendo oProp un oggetto pubblico e definito nel file main.prg che viene richiato ad ogni caricamento delle pagine web .avfp, possiamo essere sicuri di poter sempre accedere alle sue proprietà.
Inoltre, all’interno del file main.prg possiamo aggiungere tranquillamente procedure, funzioni o link a classi esterne.
[alert type=”info” icon-size=”big”]Tenete presente che non è possibile utilizzare classi visuali![/alert]
I vantaggi
I vantaggi nell’utilizzo di questa piattaforma sono notevoli, dal più importante che è il riciclo di codice alla velocità di sviluppo in cui possiamo realizzare soluzioni.
Oltre tutto, il totale supporto a Visual FoxPro ci consente di poter estenderne le funzionalità grazie a librerie esterne e di utilizzare i report (frx) per la generazione di documenti pdf, così come facciamo con la versione desktop.

Se hai ancora un po’ le idee confuse, guarda questi video-tutorial che ho realizzato. Ti sarà tutto più chiaro!



Grazie, veramente interessante, studierò la cosa
ho avuto comunicazione da aruba che il mio sito e datato e non riescono più a gestirlo proprio x il motivo del Visual Fox Pro , chiedo a aiuto se potete farmi girare questo sito perchè e gestionale e ci lavoro . attendo vs. notizie . grazie
devo trovare un hosting che prende il mio sito con visual fox pro , da emigrare da Aruba attualmente in gestione fino al 03-06-21 e x ragioni di un nuovo server non riescono a farlo girare. attendo notizie , grazie
Ciao aurelio leo,
purtroppo l’hosting standard di Aruba sta diventando sempre più limitato per l’esecuzione di servizi e librerie non standard. Per poter continuare ad utilizzare il tuo applicativo web sviluppato in FoxPro è necessario passare ad una VPS, puoi prenderne una sempre su aruba dal sito: Cloud.it, scegliendo la Cloud VPS Server Smart che è a tariffa mensile fissa e non prevede costi per consumo orario.
In alternativa, va bene un qualsiasi altro server (VPS o fisico) dove dovrai riconfigurare il server per poter utilizzare il tuo applicativo FoxPro.